Pada postingan sebelumnyadi part 1 Cara Mendownload Marker, Selanjutnya cara membuat Overlay pada adobe animate. Dalam AR merupakan objek yang di simpan pada marker dan akan muncul ketika di
scan di aplikasi Hp Repeal. Berikut ini langkah-langkah membuat Overlay :
1.
Buka Aplikasi
Adobe Animate
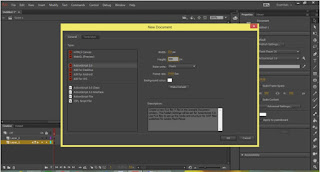
2. Lalu pilih
ActionScript3 dan ukuran width 350 dan height 300 (Catatan: Ukuran jangan
terlalu besar,biasa nya jika ukuran terlalu besar overlay tidak akan terbaca
saat di scan)
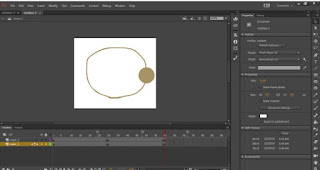
3. Buat objek bulat
di Layer 1menggunakan Oval Tool dan garis melingkar di Layer 2 menggunakan
brush tool
4.
Insert Keyframe
di frame 30 di layer1 dan 2, Cara nya klik kanan di frame 30 lalu pilih insert
keyframe
5.
Geser objek bulat
mengikuti garis, perhatikan gambar di bawah ini.
6.
Lalu diantara
frame 1 dan 30 pilih create classic twin. Cara nya klik kanan lalu pilih create
classic twin. Classic twin berfungsi memberikan pergerakan animasi dari awal
sampai akhir dengan halus.
7.
Selanjut nya
insert keyframe pada frame 60 di layer1 dan 2. Cara nya sama seperti langkah ke
4.
8.
Geser objek
bulat tersebut ke garis melingkar, perhatikan gambar di baah ini.
9.
Berikan create
classic twin diantara frame 30 dan 60, cara nya sama seperti langkah 6.
10.
Geser objek
bulat tersebut di kelipatan frame 30 mengikuti garis melingkar. Pastikan objek
bulat berada di tempat sebelum nya. Lakukan langkah-langkah memberi insert
keyframe dan create classic twin seperti yang sudah di jelaskan pada tahapan
sebelum nya.
11.
Setelah selesai
memberi animasi pada objek, selanjutnya simpan objek tersebut dalam format
video. Cara nya :
Pilih menu file > Export
> Export Video
12.
Pilih Ignore
stage color (fungsi nya untuk mentransparankan video, agar stage putih tidak
muncul saat video di mainkan)
13.
Pilih Browser
untuk menentukan tempat penyimpanan objek. Setelah itu pilih Export.
14.
Buka video yang
telah dibuat.
Itulah cara membuat overlay, selanjutnya cara upload overlay ke Aurasma, langkah-langkahnya ada di Part 3 : Cara Upload ke Aurasma Studio.











part 3 nya blum ?
ReplyDeletebelum, tunggu aja yaa. nanti diposting :)
Delete